Pratham on Twitter: "You can also invert the media query by simply adding the "not" keyword after @ media https://t.co/I8EeKEhUZA" / Twitter
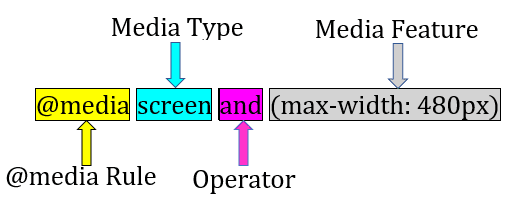
Media Query CSS: entenda a estrutura e saiba como usar! | Insights para te ajudar na carreira em tecnologia | Blog da Trybe







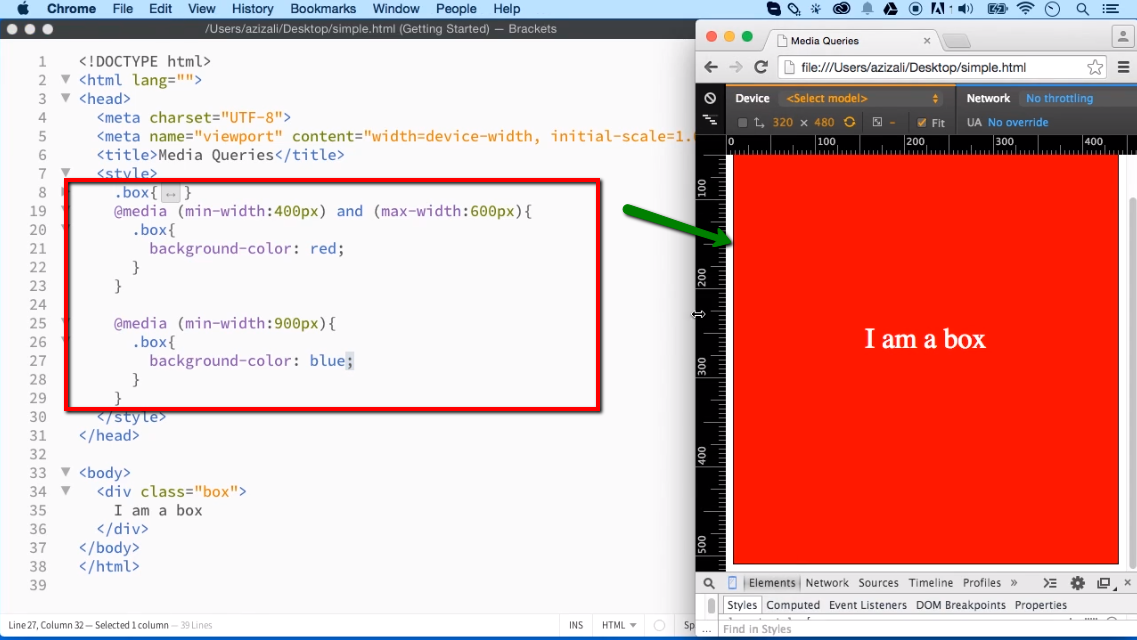
![Grid] `@media max-width` instead of `@media min-width` · Issue #31824 · mui/material-ui · GitHub Grid] `@media max-width` instead of `@media min-width` · Issue #31824 · mui/material-ui · GitHub](https://user-images.githubusercontent.com/24298023/158484988-544736ec-40a9-4a6e-b33d-c0d404182881.png)